아래에 제공하는 코드를 적용해야 하는 위치에 붙여넣어 주시면 됩니다.
직접 해보시면 더 이해하기 쉬울 거예요.  결과물 예시 페이지
결과물 예시 페이지
결과물 URL 얻는 방법
1. 동의서
동의서 목록 > 동의서 제목 > 동의서 미리보기 팝업의 상단에 위치한 URL 복사 버튼 클릭
2. 개인정보처리방침
개인정보 처리방침 목록 > 개인정보 처리방침 제목
> 개인정보 처리방침 미리보기 팝업의 상단에 위치한 URL 복사 버튼 클릭
목차
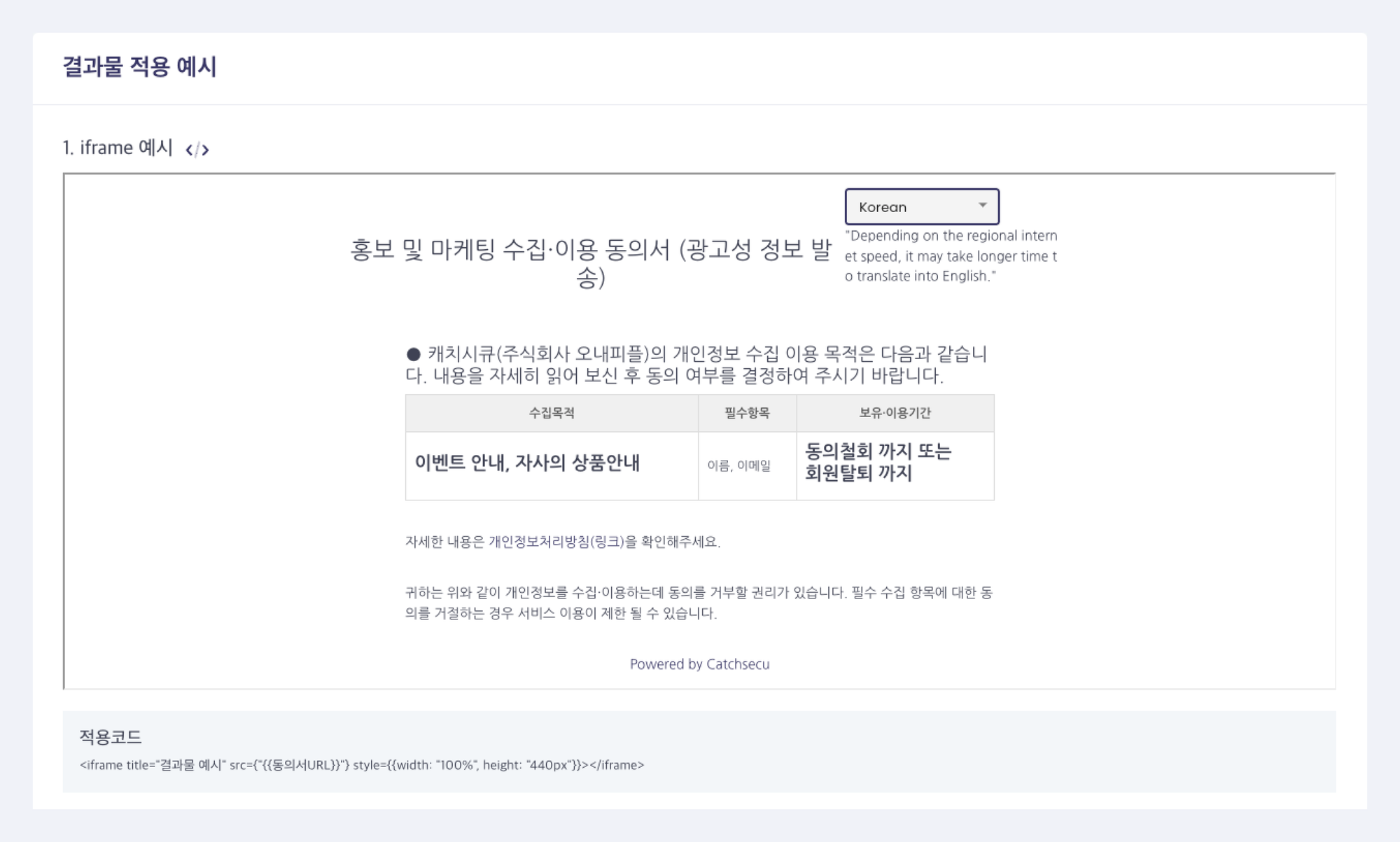
1) iframe 으로 적용하기
•
적용 예시
•
적용 코드
<iframe title="결과물 이름" src="결과물 URL" style="width: 100%; height: 440px></iframe>
JavaScript
복사
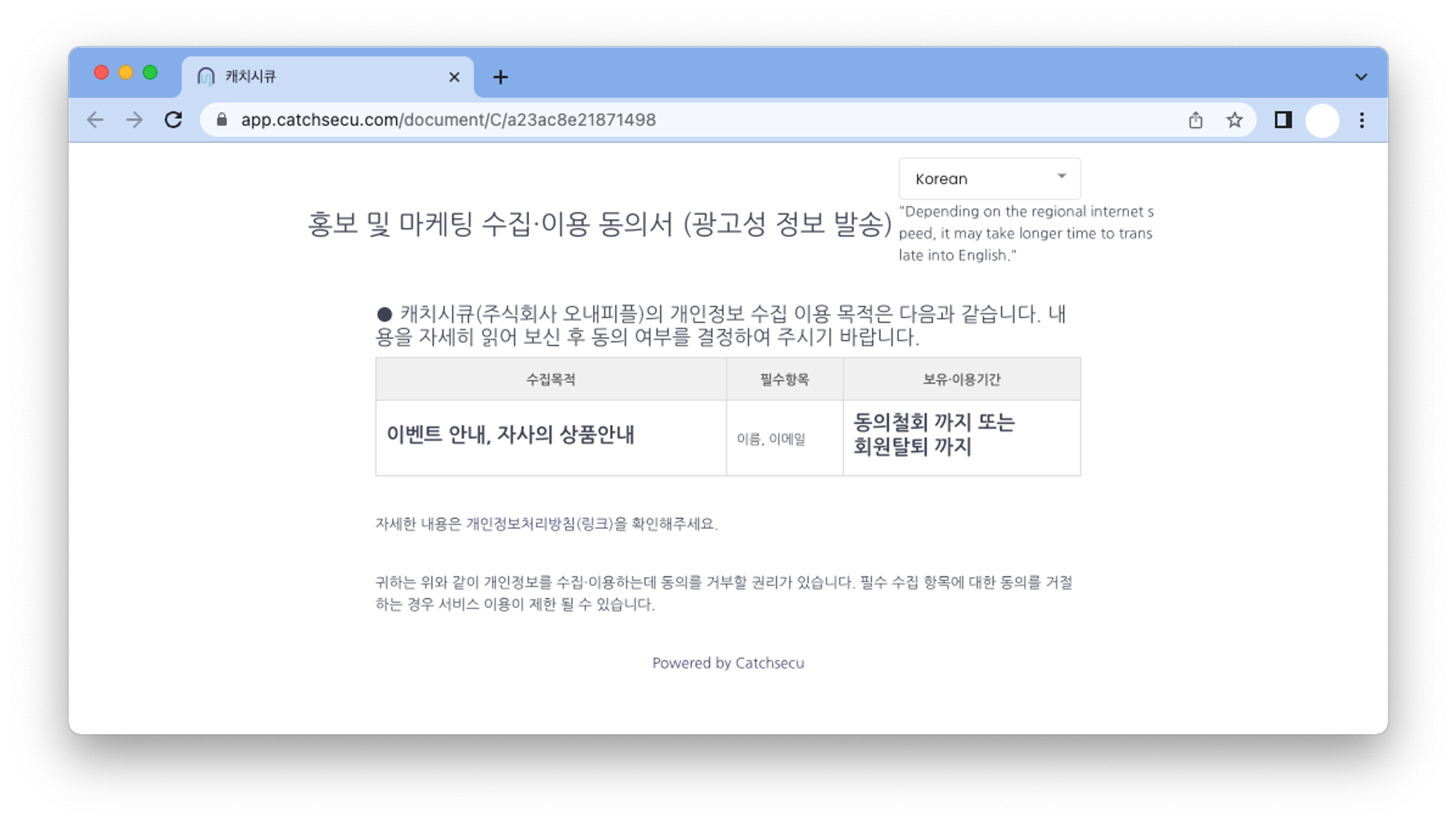
2) 새탭 으로 적용하기
•
적용 예시
•
코드 적용 예시
<!--적용 예시-->
!DOCTYPE html>
<html lang= “en” >
<head>...</head>
<body>
body tag 안에서, 새 탭이 적용되어야 하는 부분에 ‘적용 코드 1’을 넣어주세요.
<script>...</script>
body tag 마지막 부분에 ‘적용 코드 2’를 넣어주세요.
</body>
JavaScript
복사
•
적용 코드 1
아래 코드를 <body> 태그 안에 붙여넣어 주세요. (적용되어야 할 위치에 붙여주세요.)
<button onclick="myFunction()">동의서 새창적용 v1</button>
JavaScript
복사
•
적용 코드 2
아래 코드를 <body> 태그 마지막에 붙여넣어 주세요.
<script>function myFunction() { window.open('동의서URL','')} </script>
JavaScript
복사
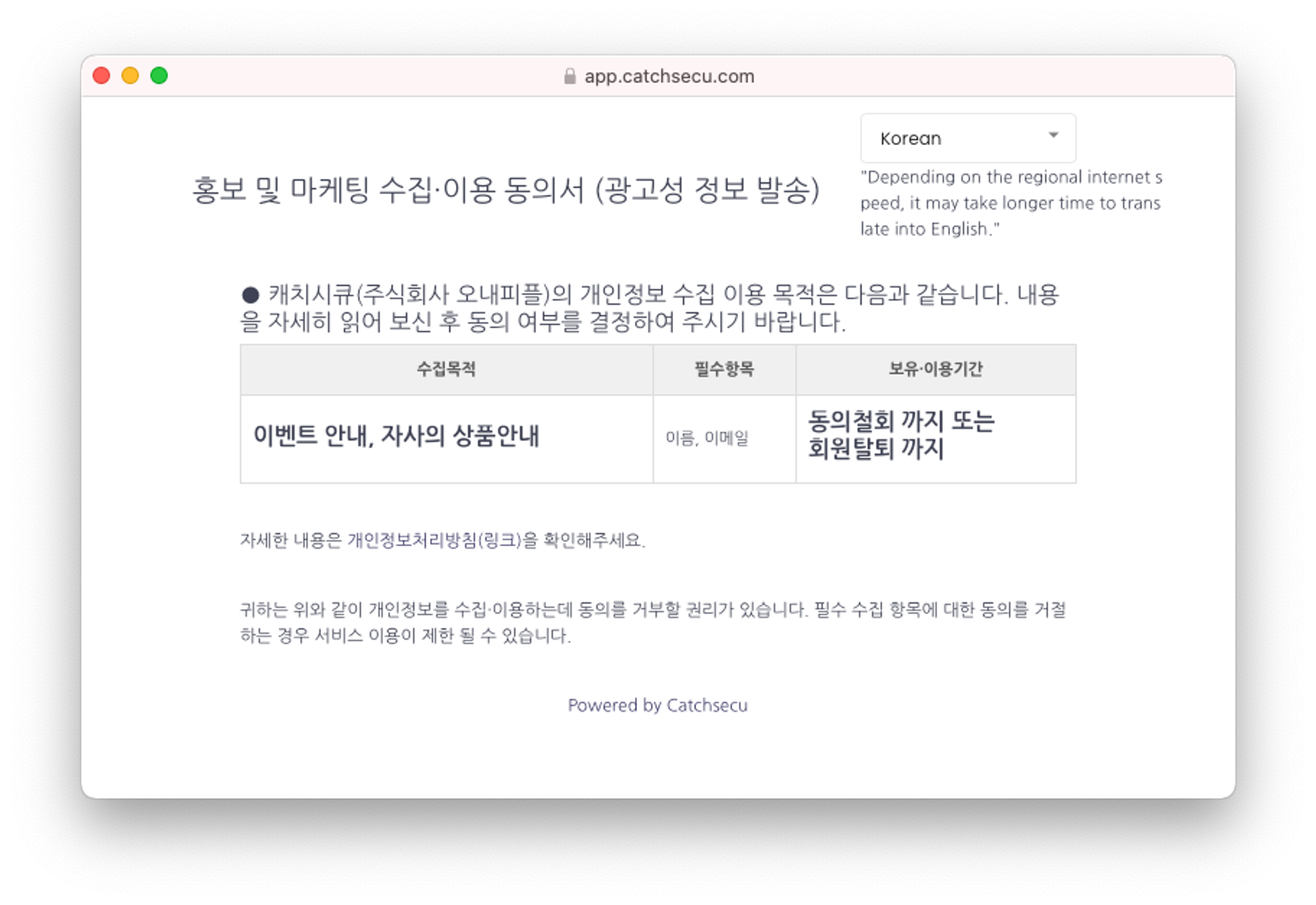
3) 팝업창으로 적용하기
•
적용 예시
•
코드 적용 예시
<!--적용 예시-->
!DOCTYPE html>
<html lang= “en” >
<head> ... </head>
<body>
body tag 안에서, 팝업이 적용되어야 하는 부분에 ‘적용 코드 1’을 넣어주세요.
<script>...</script>
body tag 마지막 부분에 ‘적용 코드 2’를 넣어주세요.
</body>
JavaScript
복사
•
적용 코드 1
아래 코드를 <body> 태그 안에 붙여넣어 주세요. (적용 되어야 할 위치에 붙여주세요.)
<button onclick="myFunction()">동의서 새창적용 v1</button>
JavaScript
복사
•
적용 코드 2
아래 코드를 <body> 태그 마지막에 붙여주세요.
<script> window.open('동의서URL','','width=800, height=515, left=100, top=100') </script>
JavaScript
복사
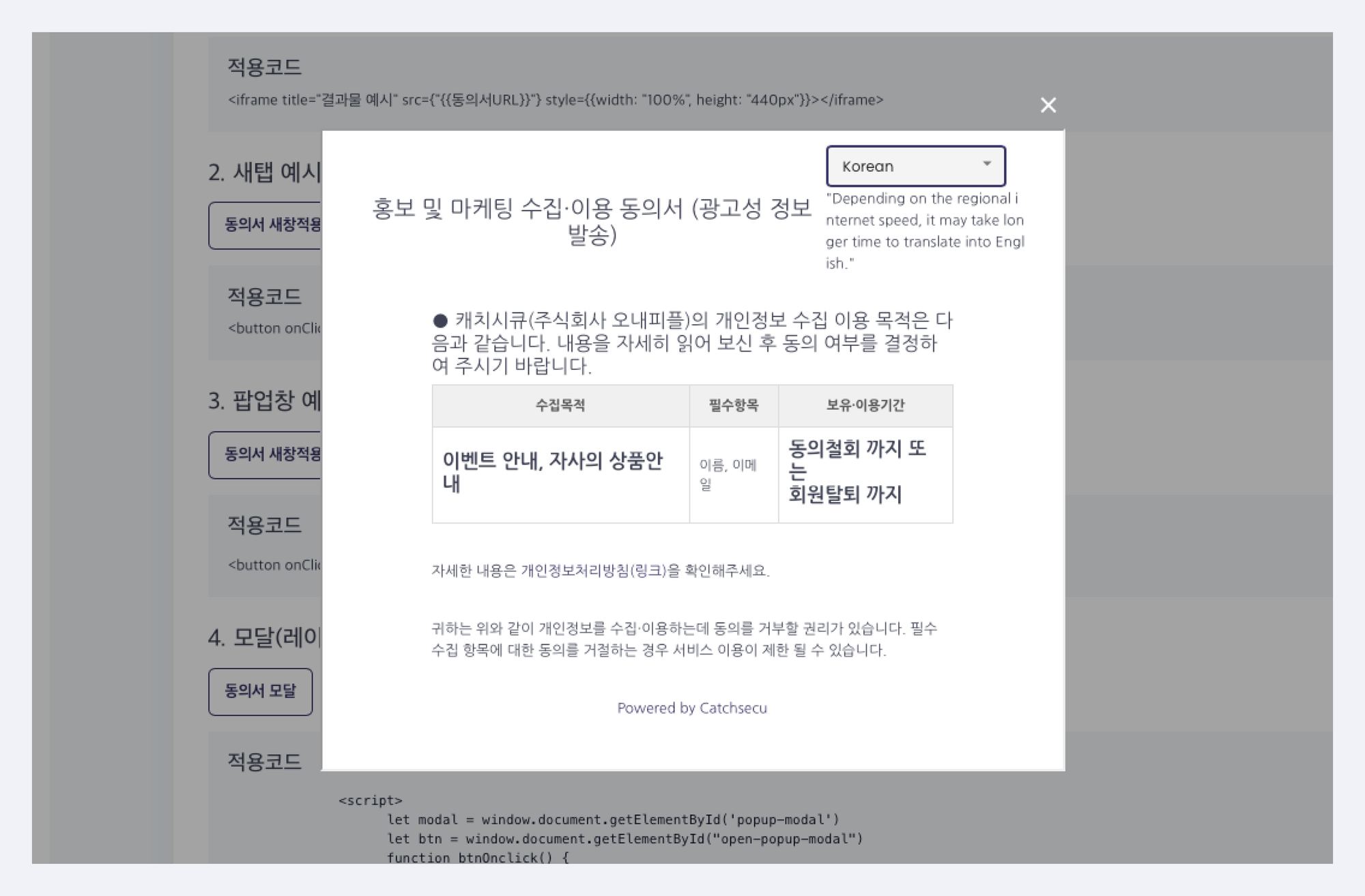
4) 모달 (레이어팝업) 로 적용하기
•
적용 예시
•
코드 적용 예시
<!--적용 예시-->
!DOCTYPE html>
<html lang= “en” >
<head> head tag 안에 ‘적용 코드 3’를 넣어주세요. </head>
<body>
body tag 안에서, 모달이 적용되어야 하는 부분에 ‘적용 코드 2’를 넣어주세요.
<script>...</script>
body tag 마지막 부분에 ‘적용 코드 1’을 넣어주세요.
</body>
JavaScript
복사
•
적용 코드 1
아래 코드를 <body> 태그 최하단에 붙여넣어 주세요.
<script>
let modal = window.document.getElementById('popup-modal')
let btn = window.document.getElementById("open-popup-modal")
function btnOnclick() {
document.getElementById('popup-modal').style.display = "block"
}
function closeOnclick() {
window.document.getElementById('consent-iframe').setAttribute("src","동의서URL")
window.document.getElementById('popup-modal').style.display = "none"
}
</script>
JavaScript
복사
•
적용 코드 2
아래 코드를 <body> 태그 안에 붙여넣어 주세요. 모달이 위치해야 하는 곳에 넣어주시면 됩니다.
<div id="root">
<button id="open-popup-modal" class="btn" onclick="btnOnclick()">동의서 모달</button>
<div id="popup-modal" class="modal">
<div class="modal-content">
<a class="modal-close" onclick="closeOnclick()">×</a>
<div>
<iframe id="consent-iframe" title="결과물 예시" src= “결과물URL” style="width: 100%; height: 535px;"></iframe>
</div>
</div>
</div>
</div>
JavaScript
복사
•
적용 코드 3
아래 코드를 <head> 태그 안에 붙여넣어 주세요.
<style>
.modal{
display: none;
position: fixed;
z-index: 9999;
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
font-family: sans-serif;
}
.modal-content{
width: 100%;
padding: 15px;
overflow: hidden;
position: relative;
box-sizing: border-box;
max-width: 650px;
margin:auto;
border-radius:0px;
padding: 15px;
-webkit-border-image: url(none) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(none) 30 stretch; /* Opera 11-12.1 */
border-image: url(none) 30 stretch;
}
.modal-close{
font-size: 20px;
float: right;
font-weight: 700;
color: #000000;
font-size: 25px;
margin-top: -10px;
transition: all .2s;
cursor: pointer;
width: auto;
}
.modal-close:hover{
color: #3b3b3b;
}
</style>
JavaScript
복사
더 궁금한 사항이 있나요?